Essential Web Terminology for Servlets
All about java servlets Part-2
What is a website?
Website is a collection of related web pages that may contain text, images, audio and video. The first page of a website is called home page. Each website has specific internet address (URL) that you need to enter in your browser to access a website.

Website is hosted on one or more servers and can be accessed by visiting its homepage using a computer network. A website is managed by its owner that can be an individual, company or an organization.
HTTP (Hyper Text Transfer Protocol)
| Servlet Terminology | Description |
| Website: static vs dynamic | It is a collection of related web pages that may contain text, images, audio and video. |
| HTTP | It is the data communication protocol used to establish communication between client and server. |
| HTTP Requests | It is the request send by the computer to a web server that contains all sorts of potentially interesting information. |
| Get vs Post | It gives the difference between GET and POST request. |
| Container | It is used in java for dynamically generating the web pages on the server side. |
| Server: Web vs Application | It is used to manage the network resources and for running the program or software that provides services. |
| Content Type | It is HTTP header that provides the description about what are you sending to the browser. |
Types of websites


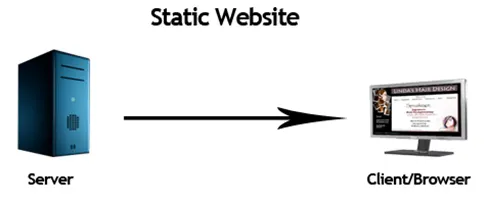
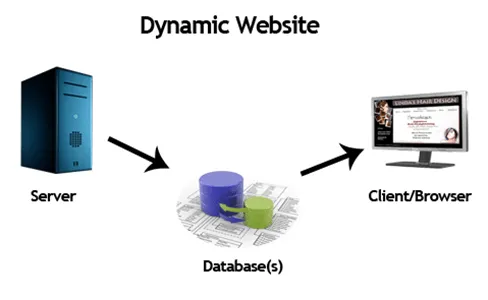
Static vs Dynamic website
| Static Website | Dynamic Website |
| Prebuilt content is same every time the page is loaded. | Content is generated quickly and changes regularly. |
| It uses theHTMLcode for developing a website. | It uses the server side languages such asPHP,SERVLET, JSP, and ASP.NETetc. for developing a website. |
| It sends exactly the same response for every request. | It may generate different HTML for each of the request. |
| The content is only changed when someone publishes and updates the file (sends it to the web server). | The page contains “server-side” code which allows the server to generate the unique content when the page is loaded. |
| Flexibility is the main advantage of static website. | Content Management System (CMS) is the main advantage of dynamic website. |
HTTP (Hyper Text Transfer Protocol)
The Hypertext Transfer Protocol (HTTP) is application-level protocol for collaborative, distributed, hypermedia information systems. It is the data communication protocol used to establish communication between client and server.
HTTP is TCP/IP based communication protocol, which is used to deliver the data like image files, query results, HTML files etc. on the World Wide Web (WWW) with the default port is TCP 80. It provides the standardized way for computers to communicate with each other.

The Basic Characteristics of HTTP (Hyper Text Transfer Protocol)
- It is the protocol that allows web servers and browsers to exchange data over the web.
- It is a request response protocol.
- It uses the reliable TCP connections by default on TCP port 80.
- It is stateless means each request is considered as the new request. In other words, server doesn’t recognize the user by default.
Basic Features of HTTP (Hyper Text Transfer Protocol):
There are three fundamental features that make the HTTP a simple and powerful protocol used for communication:
- HTTP is media independent:It specifies that any type of media content can be sent by HTTP as long as both the server and the client can handle the data content.
- HTTP is connectionless:It is a connectionless approach in which HTTP client i.e., a browser initiates the HTTP request and after the request is sent the client disconnects from server and waits for the response.
- HTTP is stateless:The client and server are aware of each other during a current request only. Afterwards, both of them forget each other. Due to the stateless nature of protocol, neither the client nor the server can retain the information about different request across the web pages.
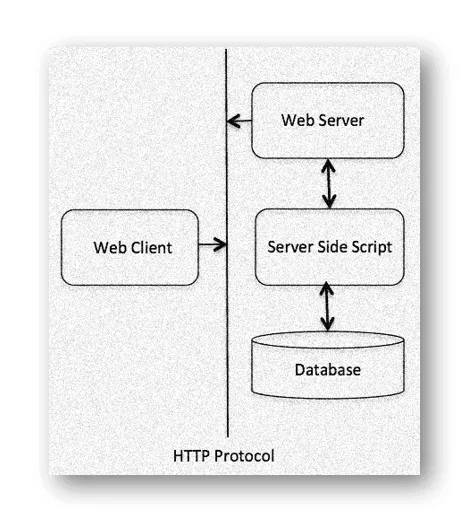
Basic Architecture of HTTP (Hyper Text Transfer Protocol):
The below diagram represents the basic architecture of web application and depicts where HTTP stands.

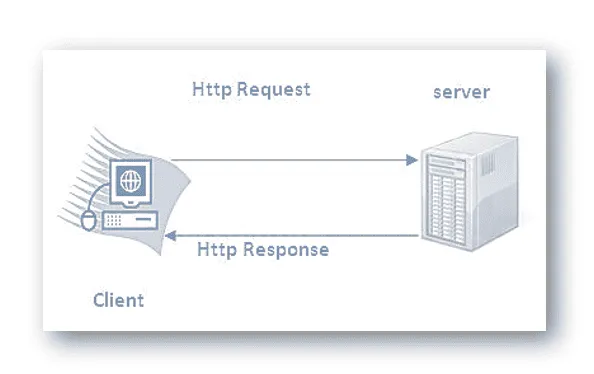
HTTP is request/response protocol which is based on client/server based architecture. In this protocol, web browser, search engines, etc. behave as HTTP clients and the Web server like Servlet behaves as a server.
HTTP Requests
The HTTP client sends the request to the server in the form of request message which includes following information:
- The Request-line
- The analysis of source IP address, proxy and port
- The analysis of destination IP address, protocol, port and host
- The Requested URI (Uniform Resource Identifier)
- The Request method and Content
- The User-Agent header
- The Connection control header
- The Cache control header

The HTTP request method indicates the method to be performed on the resource identified by the Requested URI (Uniform Resource Identifier). This method is case-sensitive and should be used in uppercase. The HTTP request methods are:
| HTTP Request | Description |
| GET | Asks to get the resource at the requested URL. |
| POST | Asks the server to accept the body info attached. It is like GET request with extra info sent with the request. |
| HEAD | Asks for only the header part of whatever a GET would return. Just like GET but with no body. |
| TRACE | Asks for the loopback of the request message, for testing or troubleshooting. |
| PUT | Says to put the enclosed info (the body) at the requested URL. |
| DELETE | Says to delete the resource at the requested URL. |
| OPTIONS | Asks for a list of the HTTP methods to which the thing at the request URL can respond |
